PhotoShop” target=”_blank” rel=”noreferrer noopener”>Photoshopで作成できる、人気のあるエフェクトの1つが光のエフェクトです。種類もエフェクトの使い方も様々ですが、1つでも知っていれば作品の幅は広がります。今回は、そんな光のエフェクトをPhotoshopで作成する方法をご紹介します。
シャープな光のエフェクトを作る
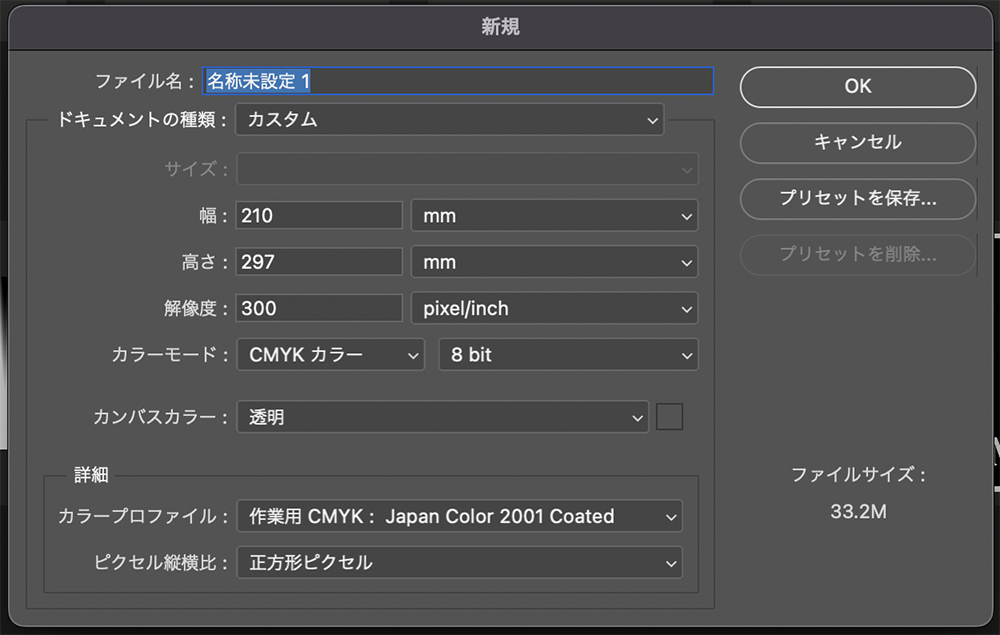
1.カンバスサイズはA4で新規制作(背景透明)

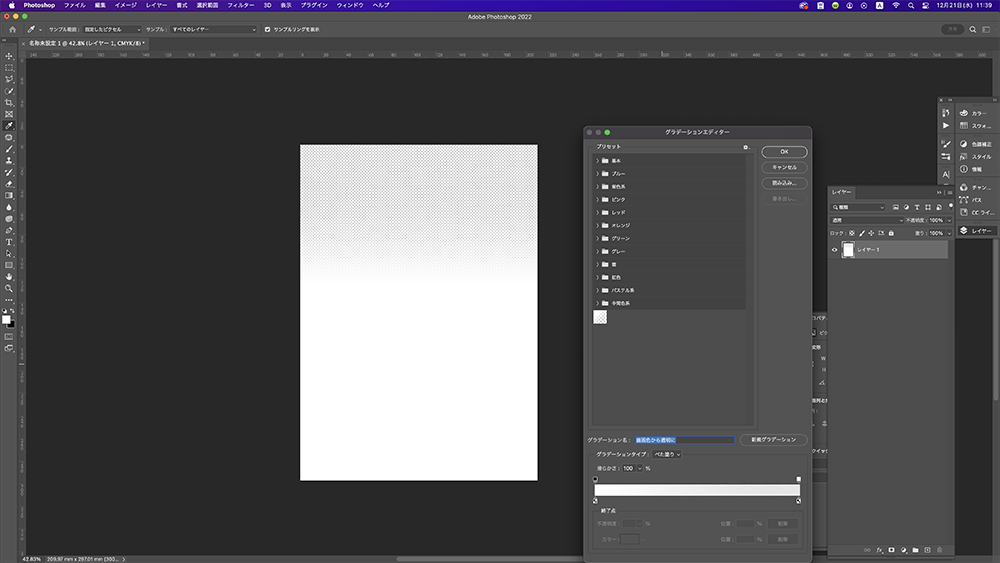
2.白から透明のグラデーション(shift+マウス)を作る(上部に余白を作る)

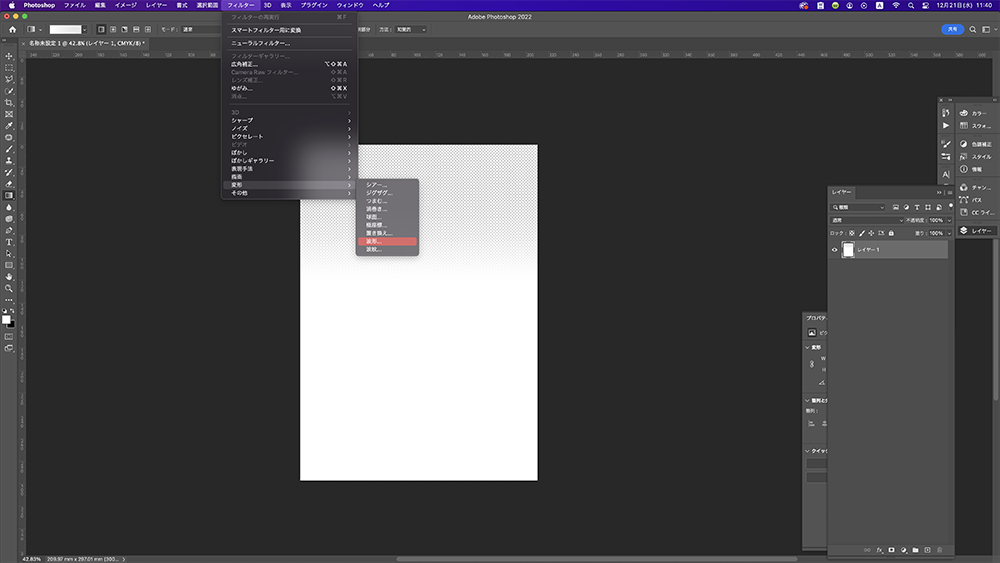
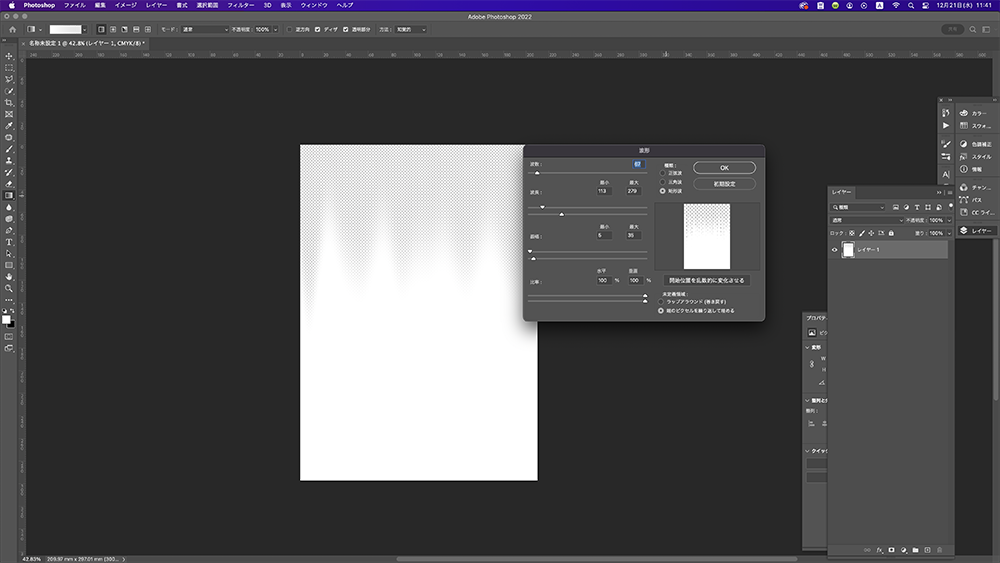
3.フィルター>変形>波形 を選択し波長を調整。種類は「短波形」にする。


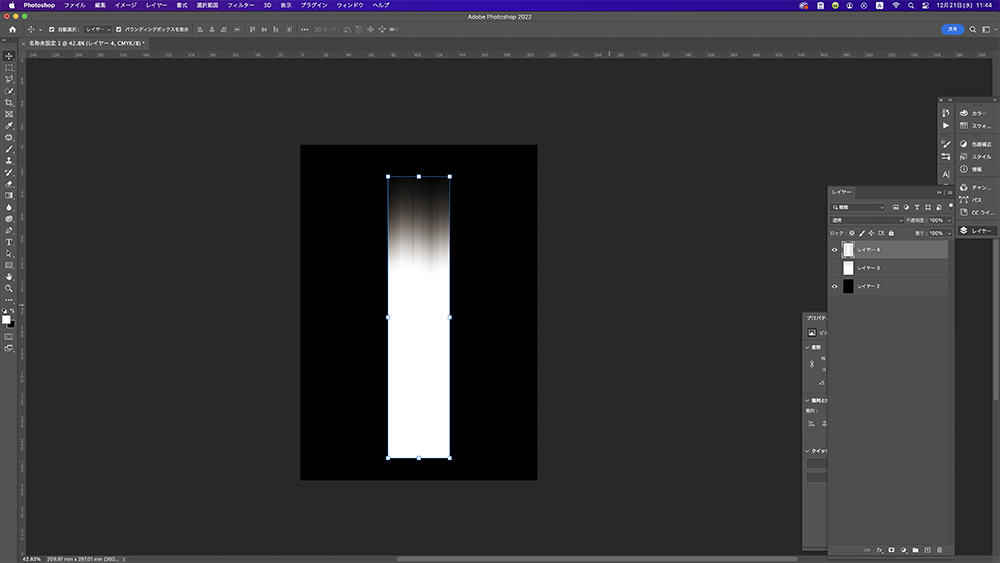
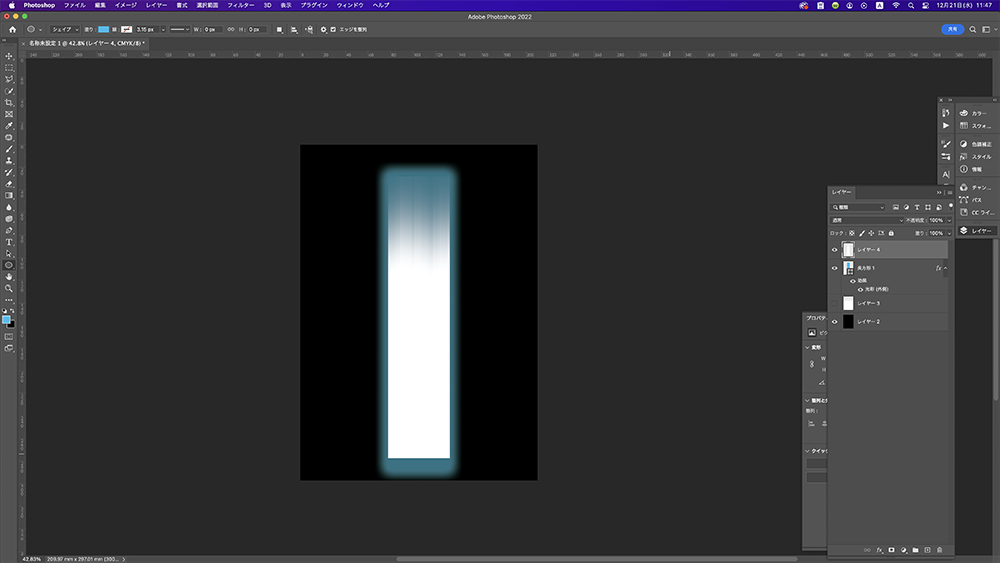
4.トリミングを行います。(わかりやすいように背景ブラックを敷いてます。)

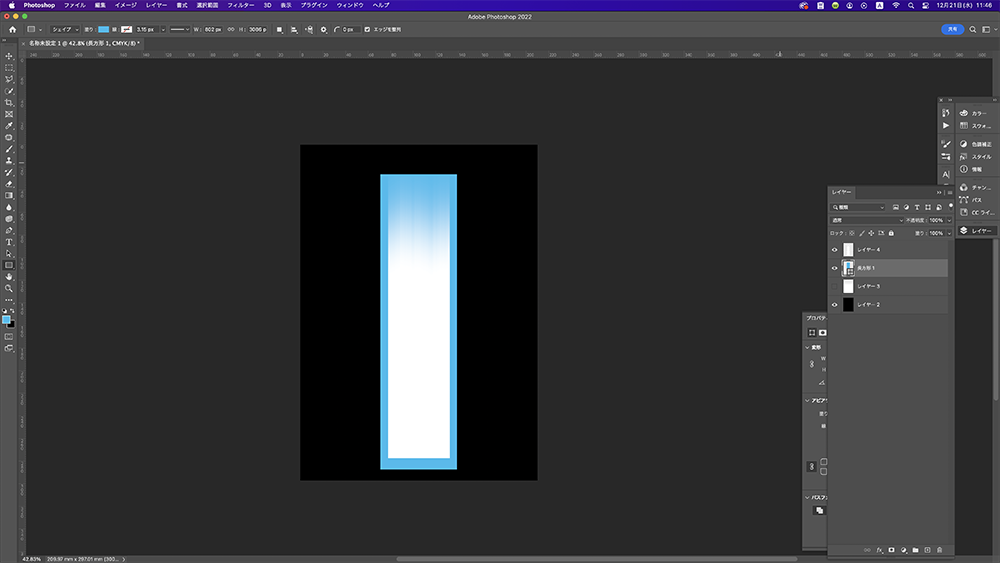
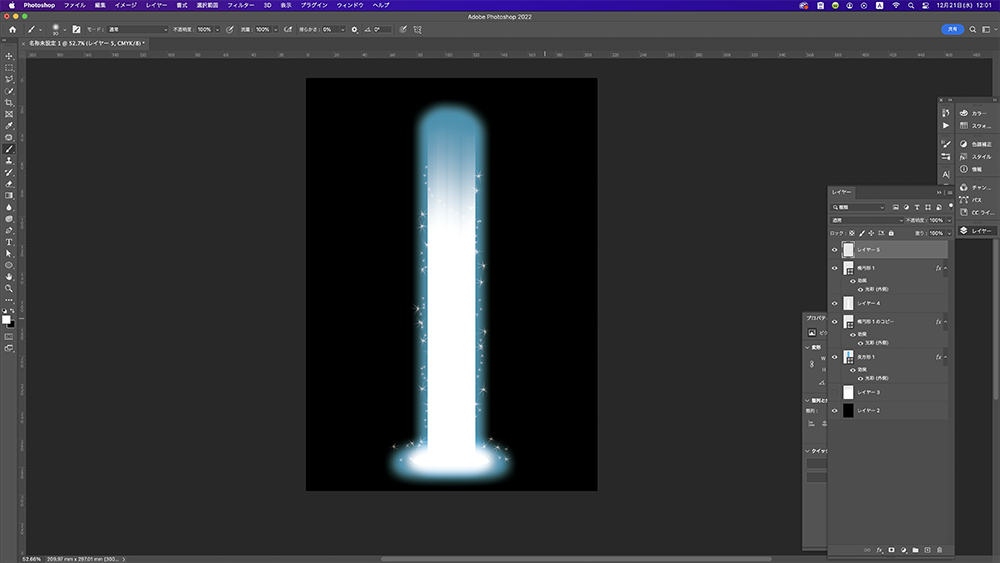
5.後ろに長方形のオブジェクトを配置します。

6.効果>光彩(外側)を設定。透明度を80%くらいに落とします。

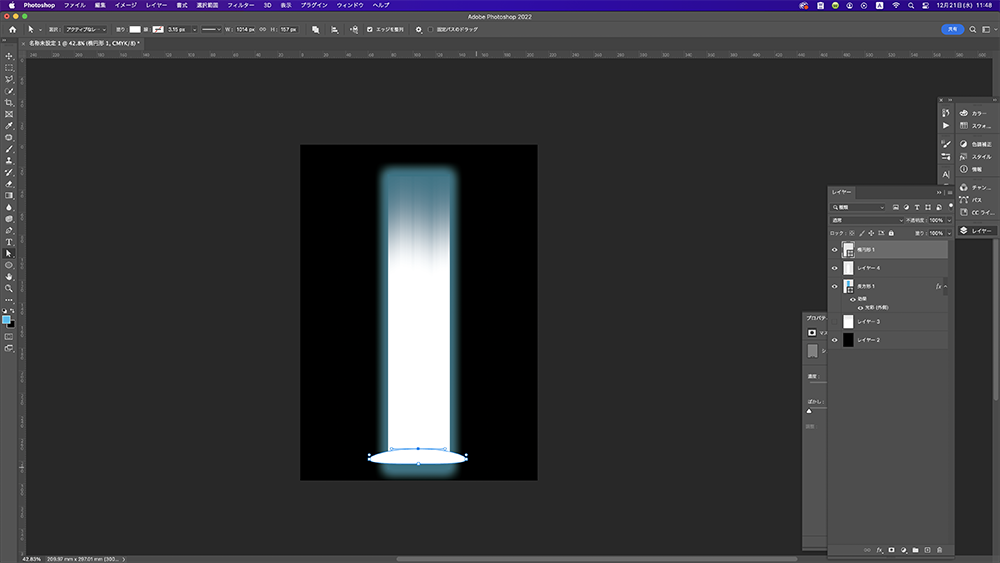
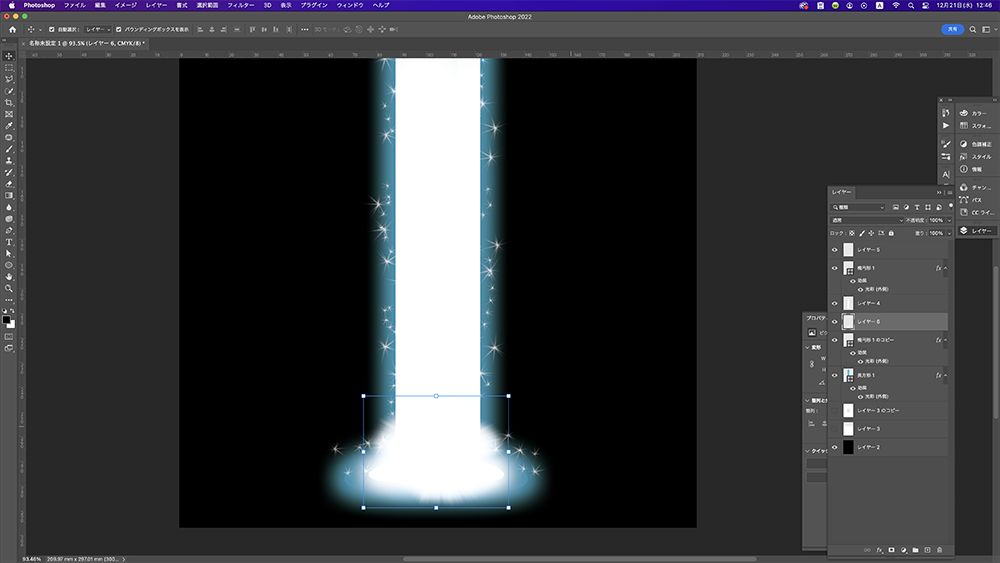
7.下に白色で楕円形のオブジェクトを配置します。(お餅?スライム?みたいに下を若干フラットにする。)

8.効果>光彩(外側)を設定。
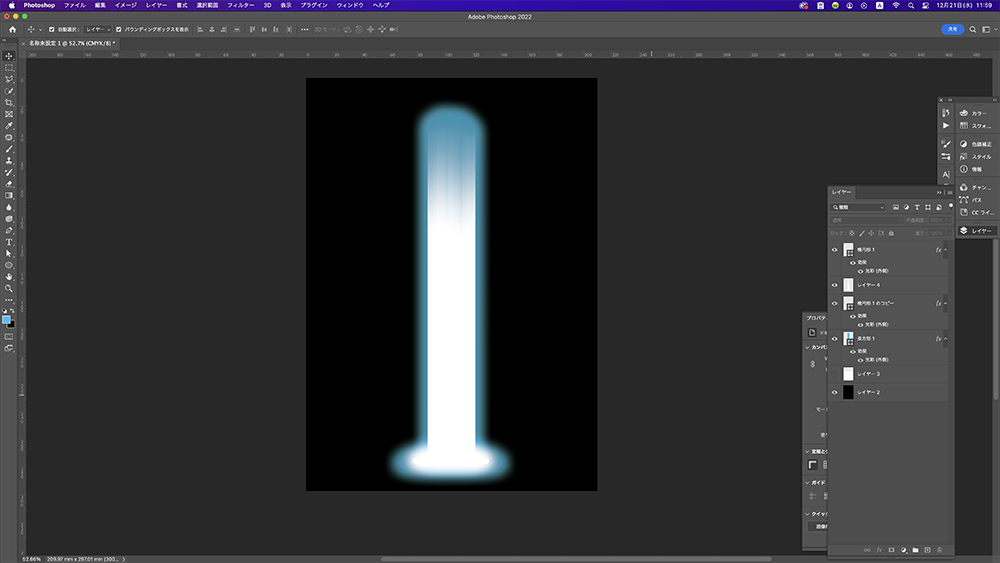
9.複製して項目5と同じカラーにします。そして少し大きくします。

10.最後に太さなどを調整して完成です。
プラスの演出1
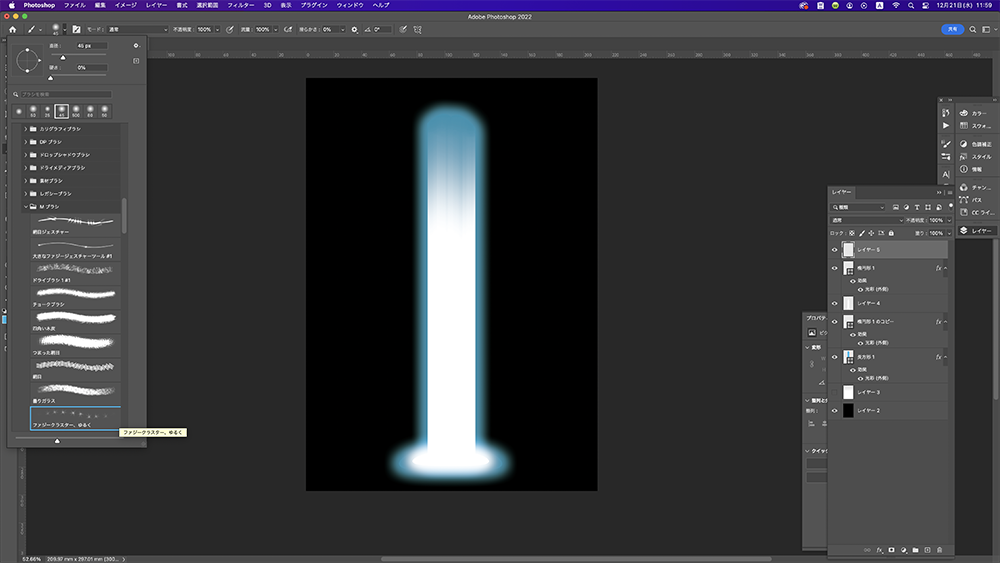
11.ブラシで「ファジークラスター、ゆるく」を選択。

12.周囲にサイズや色を変えたりして配置します。

プラスの演出2
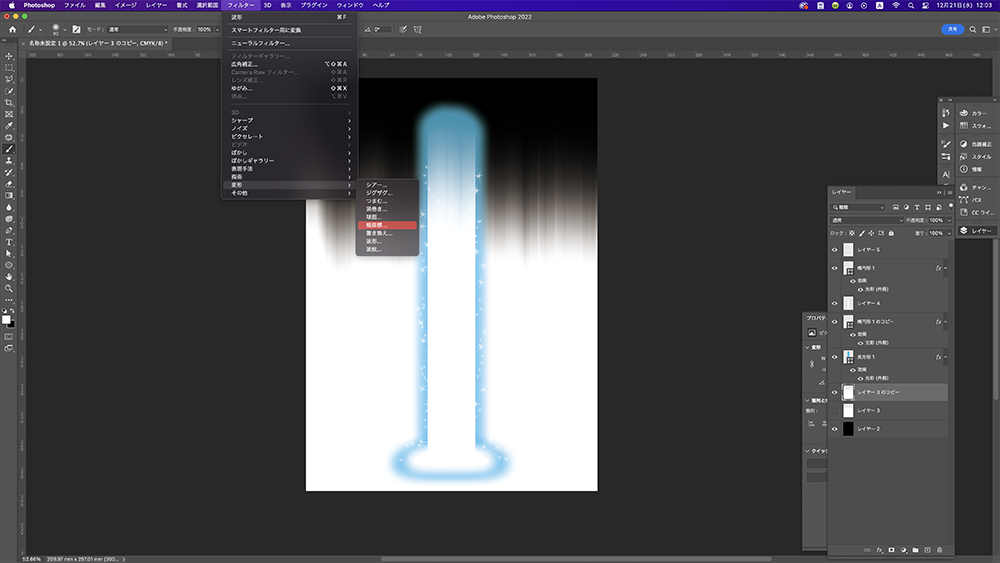
13.項目2と同じようにグラデーションを作り、「フィルター>変形>極座標」を選択。

14.集中線のようなのができます。
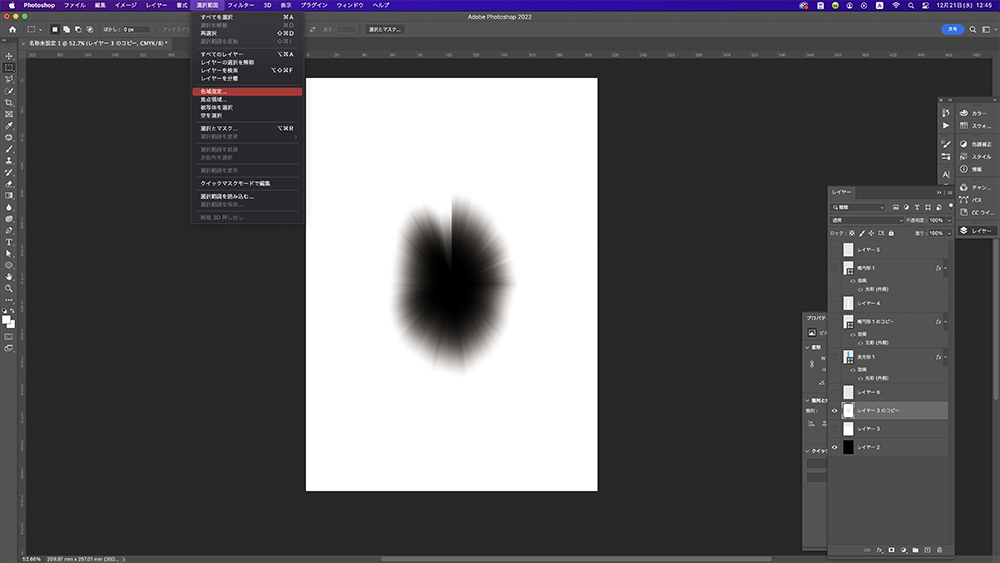
15.選択範囲で色域指定を使用して中心部の(画像だと黒い部分)の選択します。

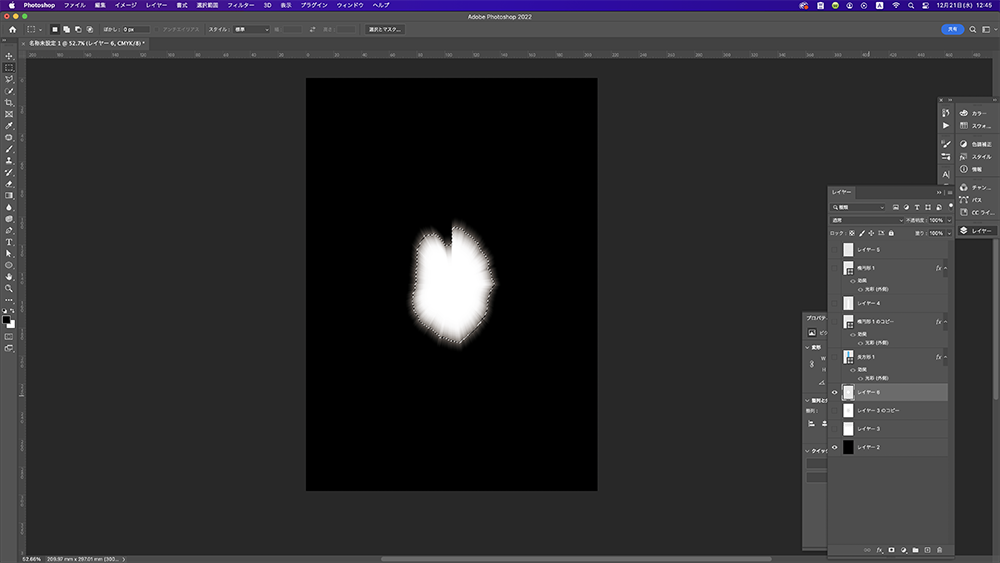
16.レイヤーを追加して白で塗りつぶします。

17.制作した光柱の下部に配置してサイズを調整します。

完成

工程は長いかもしれませんが、慣れれば早くできますし頻繁に制作するようであればテンプレートとして予め作っておくのもありですね。