VScode(Visual Studio Code)は軽量かつ高速で動作する高機能エディタ。WindowsでもMacでも動作し無料で使用できますが、カスタム機能の豊富さ、動作の軽さから多くのプログラマーから選ばれているエディタの1つです。
これからVScodeを始めたい、とりあえず基本的な設定を整えたい、gitのインストールをしている人向けに紹介します。
- VScodeのおすすめ初期設定と最低限の拡張機能
- 初期設定をする
- 最低限の拡張機能をセットする
- Japanese Language Pack for Visual Studio Code
- vscode-icons
- Material Icon Theme
- Path Autocomplete
- Auto Close Tag
- Auto Rename Tag
- HTML CSS Support
- CSS Peek
- EditorConfig for VSCode
- Prettier – Code formatter
- Project Manager
- GitLens — Git supercharged
- Git History
- SFTP
- Live Server
- Live Sass Compiler
- Highlight Matching Tag
- CSS Flexbox Cheatsheet
- Code Spell Checker
- Draw.io Integration
- zenkaku
VScodeのおすすめ初期設定と最低限の拡張機能
初期設定をする
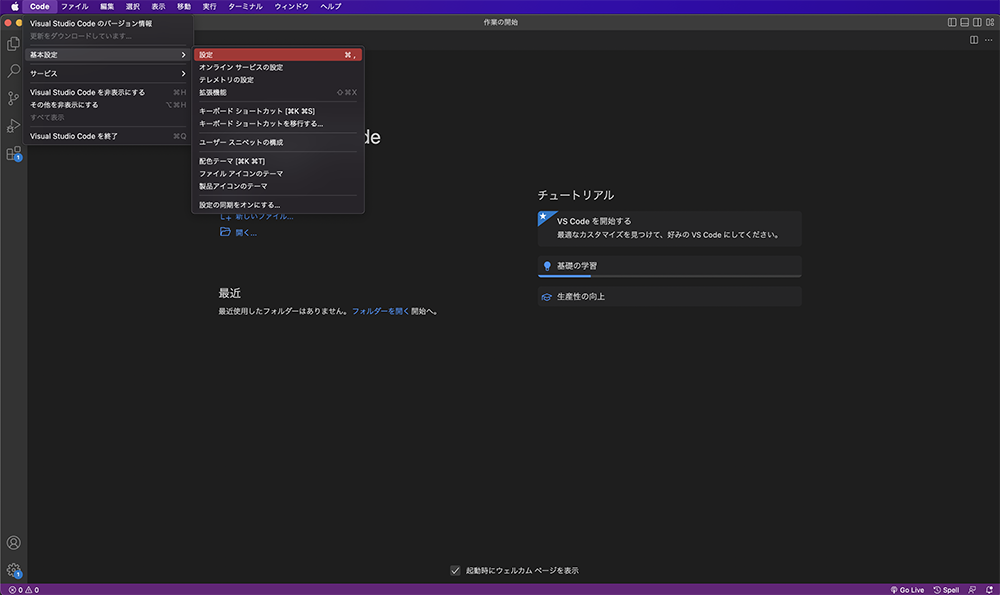
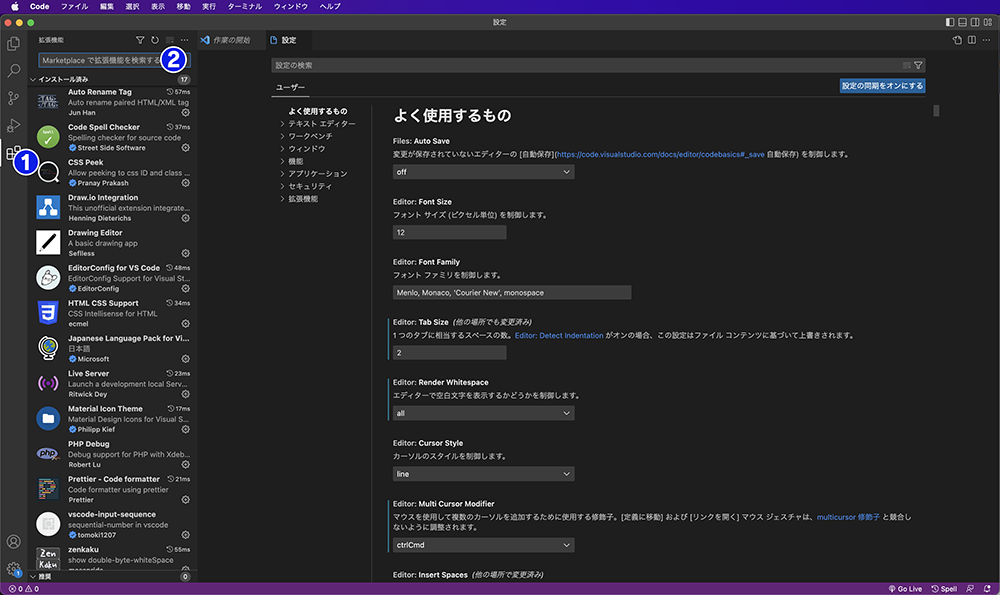
VScodeを立ち上げ、画面上にあるツールバーから、【 Code > 基本設定 > 設定 】の順に選択します。

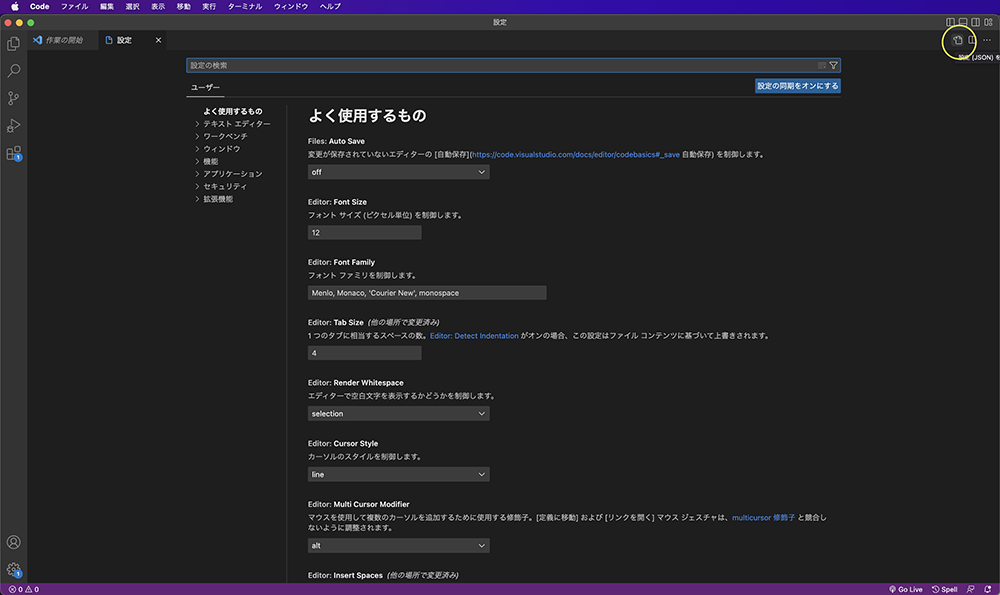
右上の黄色マルのアイコンをクリックして開きます。

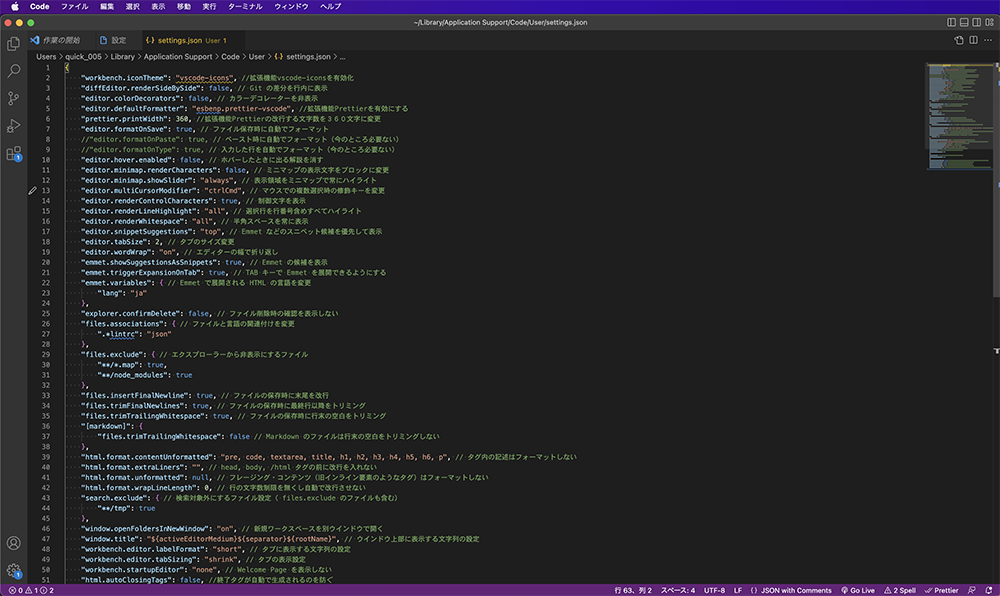
その開いたページに以下のコードをコピペし、ファイルを保存します。
{
"workbench.iconTheme": "vscode-icons", //拡張機能vscode-iconsを有効化
"diffEditor.renderSideBySide": false, // Git の差分を行内に表示
"editor.colorDecorators": false, // カラーデコレーターを非表示
"editor.defaultFormatter": "esbenp.prettier-vscode", //拡張機能Prettierを有効にする
"prettier.printWidth": 360, //拡張機能Prettierの改行する文字数を360文字に変更
"editor.formatOnSave": true, // ファイル保存時に自動でフォーマット
//"editor.formatOnPaste": true, // ペースト時に自動でフォーマット(今のところ必要ない)
//"editor.formatOnType": true, // 入力した行を自動でフォーマット(今のところ必要ない)
"editor.hover.enabled": false, // ホバーしたときに出る解説を消す
"editor.minimap.renderCharacters": false, // ミニマップの表示文字をブロックに変更
"editor.minimap.showSlider": "always", // 表示領域をミニマップで常にハイライト
"editor.multiCursorModifier": "ctrlCmd", // マウスでの複数選択時の修飾キーを変更
"editor.renderControlCharacters": true, // 制御文字を表示
"editor.renderLineHighlight": "all", // 選択行を行番号含めすべてハイライト
"editor.renderWhitespace": "all", // 半角スペースを常に表示
"editor.snippetSuggestions": "top", // Emmet などのスニペット候補を優先して表示
"editor.tabSize": 2, // タブのサイズ変更
"editor.wordWrap": "on", // エディターの幅で折り返し
"emmet.showSuggestionsAsSnippets": true, // Emmet の候補を表示
"emmet.triggerExpansionOnTab": true, // TAB キーで Emmet を展開できるようにする
"emmet.variables": { // Emmet で展開される HTML の言語を変更
"lang": "ja"
},
"explorer.confirmDelete": false, // ファイル削除時の確認を表示しない
"files.associations": { // ファイルと言語の関連付けを変更
".*lintrc": "json"
},
"files.exclude": { // エクスプローラーから非表示にするファイル
"**/*.map": true,
"**/node_modules": true
},
"files.insertFinalNewline": true, // ファイルの保存時に末尾を改行
"files.trimFinalNewlines": true, // ファイルの保存時に最終行以降をトリミング
"files.trimTrailingWhitespace": true, // ファイルの保存時に行末の空白をトリミング
"[markdown]": {
"files.trimTrailingWhitespace": false // Markdown のファイルは行末の空白をトリミングしない
},
"html.format.contentUnformatted": "pre, code, textarea, title, h1, h2, h3, h4, h5, h6, p", // タグ内の記述はフォーマットしない
"html.format.extraLiners": "", // head, body, /html タグの前に改行を入れない
"html.format.unformatted": null, // フレージング・コンテンツ(旧インライン要素のようなタグ)はフォーマットしない
"html.format.wrapLineLength": 0, // 行の文字数制限を無くし自動で改行させない
"search.exclude": { // 検索対象外にするファイル設定( files.exclude のファイルも含む)
"**/tmp": true
},
"window.openFoldersInNewWindow": "on", // 新規ワークスペースを別ウインドウで開く
"window.title": "${activeEditorMedium}${separator}${rootName}", // ウインドウ上部に表示する文字列の設定
"workbench.editor.labelFormat": "short", // タブに表示する文字列の設定
"workbench.editor.tabSizing": "shrink", // タブの表示設定
"workbench.startupEditor": "none", // Welcome Page を表示しない
"html.autoClosingTags": false, //終了タグが自動で生成されるのを防ぐ
"[javascript]": { //JavaScriptではhoverしたときに説明を表示
"editor.hover.enabled": true
},
"[typescript]": { //TypeScriptではhoverしたときに説明を表示
"editor.hover.enabled": true
},
"explorer.compactFolders": false, //ディレクトリの中に1つしかディレクトリがない場合でも省略表示にしない
"html.hover.references": false, //htmlをhoverしたときにMDNへの参照を無効にする
"css.hover.references": false, //cssをhoverしたときにMDNへの参照を無効にする
"scss.hover.references": false, //scssをhoverしたときにMDNへの参照を無効にする
"editor.hover.delay": 1500 //hoverしたときにツールチップの表示を少し遅らせる(コードを入力の邪魔になるため)
}
これで初期設定は終わりです。
どのプロジェクトでもここで設定した内容が反映されるようになります。
最低限の拡張機能をセットする
次にVScodeに入れておくと個人的に便利だと思う拡張機能(プラグイン)を紹介していきます。
メモ程度で掲載します。

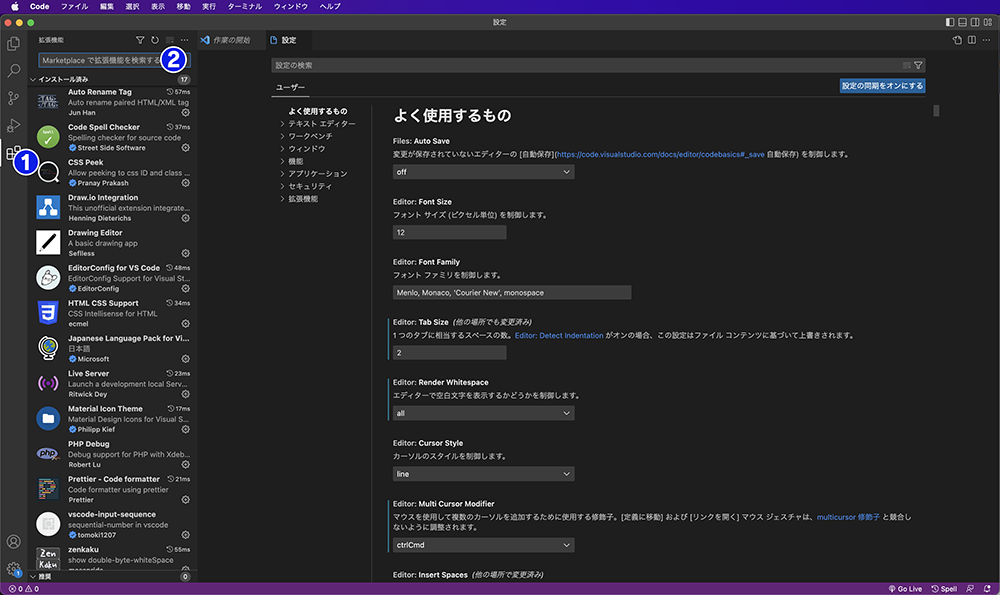
拡張機能の検索欄に以下を1つずつ選んでインストールしていきましょう。
Japanese Language Pack for Visual Studio Code
VScodeを日本語に翻訳してくれる。
vscode-icons
ファイルやフォルダに名前や拡張子にあったアイコンをつけてくれる。今回はsettings.jsonの1行目で有効化しています。
Material Icon Theme
拡張子に合わせてアイコンを表示してくれる拡張機能です。
とても見やすくなります。
Path Autocomplete
パスの候補を表示してくれる。ファイルや画像までの相対パスをすべて書く必要がないのでラク。
Auto Close Tag
Visual Studio IDE や Sublime Text と同じように、HTML/XML の終了タグを自動的に追加します。
Auto Rename Tag
Visual Studio IDE と同じように、ペアになっている HTML/XML タグの名前を自動的に変更します。
HTML CSS Support
HTMLドキュメントに対するCSSのサポートを行う拡張機能です。
主にクラス属性の補完、ID属性の補完、css、scssファイルの検索をしてくれます。
意識せずサポートしてくれるので、入れておいて損はないです。
CSS Peek
ブラケットのCSSインラインエディターのように、HTMLのidやclassへ定義ジャンプしたり、HTMLファイル上でCSSスタイルを確認できる拡張機能です。
EditorConfig for VSCode
EditorConfig のVSCode版の拡張機能です。
様々なエディタやIDEでコーディングスタイルを統一するためのツールです。.editorconfig にルールを定義して、プロジェクトに配置して使います。
使い方は公式サイトや他の記事をご参考ください。
チームで開発する際は必ず入れておきたい拡張機能です。
Prettier – Code formatter
コーディングのルールを統一して、コードを整理してくれる。今回はsettings.jsonの5行目でPrettierを有効化しています。
Prettierが効かない場合は以下の1行が書かれているか見直してみてください。
またPrettierではデフォルトで80文字で改行されます。変な位置で改行されないように6行目で改行文字数を360に変更しています。
Prettierを適用させたくないファイルやフォルダがあったら、【 .prettierignore 】の名前でファイルを作って書き込きます。自動でフォーマットされると困るファイル等あれば指定しましょう。以下は例です。
Project Manager
事前にプロジェクトを登録すれば、すばやくアクセスできる環境を作れる
GitLens — Git supercharged
git blameを打たなくても、行ごとに「いつ、だれがコミットしたのか」を見ることができます。
Git History
git logを打たなくでもコミットの履歴を見やすく表示してくれる
SFTP
FTPソフトを使わずにVScodeからサーバーにアップロードができる。設定によってはファイルを保存した瞬間にサーバー側のデータも書き換えることも可能。
Live Server
VScodeにはHTMLをブラウザ表示する機能がない。Live ServerはHTMLファイルを選択して、画面右下にある「Go Live」をクリックすると設定しているブラウザで表示を確認できる。サクッと確認したいときに便利。
Live Sass Compiler
手軽にSassが使える環境が作れる。Sassファイルを分割した場合もコンパイルに対応。Autoprefix機能もついている。
Highlight Matching Tag
HTMLの開始タグと終了タグをわかりやすく表示してくれる。対応しているタグがすぐに判別できるのでミスが減る。
CSS Flexbox Cheatsheet
FlexboxのチートシートをVScodeに表示できる。
図を使った説明がわかりやすく、インストールしておけば検索する手間が省ける。【shift + commad + P】からOpen Flex Cheatsheatを選択すれば図が表示される
Code Spell Checker
スペルミスを検出してくれる拡張機能です。タイポを減らせます。
Draw.io Integration
Draw.ioのVSCode拡張機能。VSCodeで簡単にDraw.ioで描画できます。
使い方
拡張子を.drawioもしくは.dioでファイルを作成するだけですぐに利用可能です。
.drawio.pngとかdrawio.svgでファイルを生成すると、importやexportの必要なくそのまま画像として利用できたり、編集することが可能なので、こちらの方をおすすめします。
ファイルを作成して開くとすぐに描画画面になります。
zenkaku
全角スペースを表示してくれる。